أدوات Widgets vs Blocks - ما الفرق؟ (شرح)
هل تحاول فهم الفرق بين عناصر واجهة مستخدم Widgets vs Blocks؟
يتم استخدام عناصر واجهة مستخدم WordPress وكتلها لإضافة عناصر محتوى ديناميكي إلى المنشورات والصفحات والأشرطة الجانبية والقوالب. كانت الأدوات الذكية جزءًا أساسيًا من WordPress لمدة 16 عامًا ، في حين أن الكتل كانت جزءًا فقط من النظام الأساسي منذ عام 2018. إنها تخدم وظائف مماثلة ، لكنها ليست هي نفسها.
في هذه المقالة ، سنشرح الفرق بين عناصر واجهة مستخدم WordPress والكتل ، حتى تتمكن من معرفة كيفية استخدامها بشكل صحيح.
ما هي أدوات WordPress؟
تعد أدوات WordPress عناصر محتوى ديناميكي يمكنك إضافتها إلى المناطق الجاهزة لعناصر واجهة المستخدم مثل الأشرطة الجانبية.
تم تقديم الأدوات في WordPress 2.2 (مايو 2007). كان الغرض من ذلك هو تزويد المستخدمين بطريقة سهلة لإضافة عناصر قابلة للتخصيص إلى موقع الويب الخاص بهم دون الحاجة إلى إدراج نفس العنصر بشكل متكرر في نهاية منشورات المدونة ، على سبيل المثال ، أو تحرير ملفات سمة WordPress الخاصة بهم لإنشاء شريط جانبي وكود يدويًا في شيء ما مثل رموز تتبع Google AdSense.
يمكن للمستخدمين ببساطة إدراج محتوى أو ميزات باستخدام الأدوات التي لم يكن من الضروري أن تكون جزءًا من ملفات السمات العامة أو مشاركات المدونة.
جعلت الأدوات من السهل على المستخدمين إنشاء مدونة WordPress المثالية الخاصة بهم ، مما أتاح لهم إضافة إعلانات البانر أو نماذج الاشتراك في البريد الإلكتروني بسهولة.
تدريجيًا ، قامت جميع سمات WordPress تقريبًا بتكييف عناصر واجهة المستخدم عن طريق إضافة مناطق جاهزة لعناصر واجهة المستخدم في تصميمها وتخطيطها. كانت هذه في أغلب الأحيان أشرطة جانبية وتذييلات.
بدا محرر عنصر واجهة WordPress هكذا حتى تم إصدار WordPress 5.8 في عام 2021.
ما هي Blocks في ووردبريس؟
الكتل هي العناصر التي يمكن للمستخدمين إضافتها إلى منطقة باستخدام محرر محتوى WordPress. تحول WordPress إلى محرر المحتوى القائم على الكتلة في WordPress 5.0.
قد ترى أيضًا أنه يشار إليه باسم محرر Gutenberg ، والذي كان الاسم الرمزي للتطوير الخاص به.
تتشابه الكتل كثيرًا مع الأدوات لأن كل واحدة تتعامل مع عنصر واحد من الصفحة أو المنشور. على عكس الأدوات ، تم تقديم الكتل فقط كجزء من محرر المنشور والصفحة ، مما يعني أنه لا يمكن إضافتها بسهولة إلى مناطق مثل تذييل الموقع أو الشريط الجانبي.
يمكن إدراج كتلة في منشور أو صفحة لأي عنصر ، بما في ذلك فقرة أو صورة أو معرض أو ميزة خاصة بالمكوّن الإضافي مثل عمليات الاشتراك في البريد الإلكتروني أو تضمين فيديو.
لمعرفة المزيد ، راجع البرنامج التعليمي الكامل لمحرر قوالب WordPress الذي يوضح كيفية استخدام المحرر الافتراضي لإنشاء تخطيطات محتوى جميلة.
الفرق بين الأدوات والكتل في WordPress
حتى الإصدار 5.8 من WordPress ، كان الفرق بين الأدوات والكتل واضحًا تمامًا.
أضاف المستخدمون أدوات إلى المناطق الجاهزة لعناصر واجهة المستخدم الخاصة بهم. تم استخدامها بشكل أساسي لعرض العناصر التي لم تكن محتوى منشور / صفحة. على سبيل المثال ، قوائم المنشورات الحديثة والروابط المهمة وإعلانات الشعارات والنماذج والمزيد.
ومع ذلك ، أصبح الاختلاف بين الأدوات والكتل ضبابيًا تمامًا الآن.
الأدوات هي عناصر قائمة بذاتها يمكن استخدامها في المناطق الجاهزة لعناصر واجهة المستخدم مثل الأشرطة الجانبية على موقع WordPress على الويب.
تعتبر الكتل أيضًا عناصر قائمة بذاتها يمكنك الوصول إليها من خلال محرر الكتلة. يمكن استخدامها في المنشورات والصفحات ، بالإضافة إلى المناطق الجاهزة لعناصر واجهة المستخدم. يمكنك أيضًا استخدامها في القوالب إذا كان المظهر الخاص بك قد مكّن محرر الموقع بالكامل.
كانت الأدوات الذكية هي الأولى التي سمحت للمطورين بإخراج عناصر أخرى مثل نماذج الاتصال والشهادات وموجزات الوسائط الاجتماعية والمزيد.
ومع ذلك ، يمكن تحقيق الشيء نفسه باستخدام الكتل. تأتي العديد من المكونات الإضافية لـ WordPress الآن مع كتل يمكنك إضافتها في أي مكان.
وبالمثل ، يأتي All in One SEO مع كتل لجدول المحتويات وخريطة موقع HTML وتنقل مسار التنقل والمزيد.
محرر القطعة القائم على الكتلة
خطط WordPress لتكييف محرر الكتلة لتحرير جميع مناطق موقع الويب الخاص بك بما في ذلك المناطق الجاهزة لعناصر واجهة المستخدم.
لتحقيق ذلك ، تم تقديم محرر الأدوات الجديد المستند إلى الكتلة في WordPress 5.8.
أصبح المستخدمون الآن قادرين على استخدام الكتل في المناطق الجاهزة لعناصر واجهة المستخدم من سماتهم.
ومع ذلك ، إذا كنت تستخدم مظهرًا قائمًا على الكتلة لا يحتوي على أي مناطق محددة جاهزة لعناصر واجهة المستخدم ، فقد لا تراه هناك. سترى المظهر »محرر بدلاً من ذلك.
انقر فوق زر إضافة كتلة جديدة (+) وستجد مجموعة من الكتل مصنفة على أنها أدوات.
ومع ذلك ، إذا كان المستخدم لا يزال بحاجة إلى استخدام أداة قديمة لا تحتوي على كتلة بديلة ، فيمكنه فعل ذلك باستخدام كتلة Legacy Widgets.
يمكن لمطوري السمات أيضًا إنشاء كتل مخصصة يمكن للمستخدمين إضافتها إلى مناطق مختلفة من مواقع الويب الخاصة بهم.
مستقبل أدوات WordPress
يتقدم WordPress نحو استخدام طريقة أكثر سهولة وموحدة لتحرير المحتوى على موقع WordPress.
هذا يعني أن الأدوات القديمة لن تكون متاحة من الآن فصاعدًا. يقوم مطورو WordPress والمكونات الإضافية بالفعل بالتكيف وإضافة الدعم لمحرر الكتلة في منتجاتهم.
ومع ذلك ، لا تزال العديد من سمات WordPress تستخدم أدوات أقدم. وبالمثل ، لا تزال العديد من مكونات WordPress الإضافية تستخدم الرموز القصيرة والأدوات القديمة.
إذا كنت لا تزال بحاجة إلى استخدام الأدوات القديمة ، فيمكنك تعطيل عناصر واجهة المستخدم في WordPress.
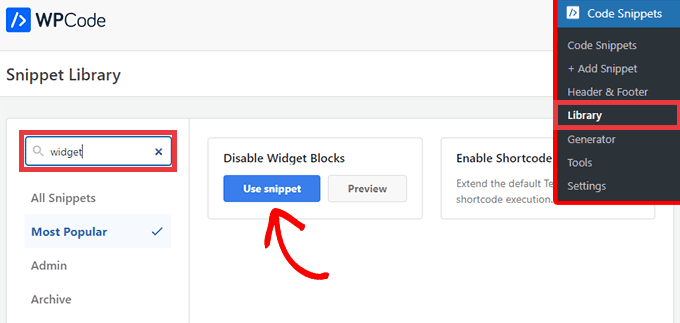
تتمثل الطريقة البسيطة في القيام بذلك باستخدام المكون الإضافي WPCode المجاني الذي يسمح لك بتخصيص WordPress دون إضافة العشرات من المكونات الإضافية.
يحتوي على مقتطفات مسبقة الصنع يمكنك استخدامها لتعطيل عناصر واجهة المستخدم.
عند التنشيط ، سيستبدل المكون الإضافي ببساطة محرر الأدوات القائم على الكتلة بصفحة الأدوات الأقدم.
ملاحظة: لن يتم دعم المكون الإضافي Classic Widgets إلا حتى عام 2024. بعد ذلك ، لن يتم تحديث المكون الإضافي أو صيانته ولهذا نوصي باستخدام WPCode لإثبات التخصيص في المستقبل.
Blocks vs Widgets - أيهما أفضل؟
نوصي المستخدمين بالبدء في استخدام محرر الأدوات الجديد المستند إلى الكتلة في أقرب وقت ممكن لأن هذا هو الاتجاه الذي يتجه إليه تطوير WordPress.
إنه سهل الاستخدام ، وحديث ، وأكثر مرونة من شاشة الأدوات السابقة.
إذا كان المكوِّن الإضافي لـ WordPress أو المظهر على موقع الويب الخاص بك لا يدعم الأدوات المستندة إلى الحظر ، فيمكنك التواصل مع المطور ومطالبتهم بتحويل أدواتهم إلى كتل.
إذا لم يكن لديهم خطط لإصدار تحديث ، فيمكنك بسهولة العثور على مكونات إضافية أو سمات بديلة لاستبدالها.
نأمل أن تساعدك هذه المقالة في فهم الفرق بين عناصر واجهة مستخدم WordPress والكتل. قد ترغب أيضًا في الاطلاع على اختيارنا لأفضل المكونات الإضافية للكتل لـ WordPress أو الاطلاع على دليلنا حول الفرق بين محرر الكتلة مقابل منشئي الصفحات.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.